Intro a Sencha Touch
Sencha Touch es un framework para el desarrollo de aplicaciones mobile centrado en WebKit, Sencha Touch hace uso extensivo de CSS3 para todo lo referente a las animaciones y los styles que por suerte son fácilmente personalizables y mas aun si usan Sass, ya que cambiando el valor de unas cuantas variables podemos modificar totalmente la apariencia de una aplicación, estas características y funcionalidades han sido tremendamente optimizadas para lograr que todo quepa en aproximadamente 80k.
Sencha Touch esta disponible tanto en un versión con licencia comercial como con una licencia Open Source, mas precisamente la GPL v3.
Componentes
Una de las principales ventajas de Sencha Touch es la cantidad de controles que incluye, todos ellos muy fáciles de usar y personalizar.
- Lists
- Grouped
- Sortable
- Nested
- Carousel
- Picker
- Overlay
- Toolbar & Buttons
- Audio
- Video
- GeoLocation
Touch Events
Sencha Touch incluye los eventos que comúnmente mas se usan en dispositivos touch:
- Tap
- Double Tap
- Tap and Hold
- Swipe
- Rotate
- Drag and Drop

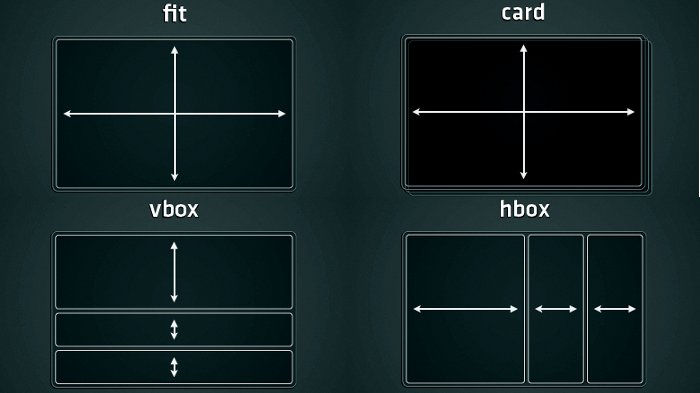
Layouts
Existe dos conceptos utilizados por Sencha Touch, uno es el de panel, el cual actúa de contenedor de componentes, el otro es el de layout el cual se aplica a un panel y especifica como deben mostrarse lo objetos que se encuentran dentro de el.
Los layouts que incluye Sencha Touch son:
- fit
- card
- vbox
- hbox

Models, Stores & DataViews
Quizás las características mas poderosas de Sencha Touch son todas aquellas relacionadas con el manejo de datos, por un lado tenemos los Models que nos permiten representar un objeto, las validaciones que se deben aplicar cuando se usa en un formulario y las relaciones que este tiene con otros objetos.
Los Stores son una colección de registros los cuales utilizan un proxy para leer y escribir data, por ultimo los DataView nos permite poblar de data una template con los datos de un Store.
Manos a la obra
En el siguiente ejemplo pueden ver como utilizamos los diferentes elementos antes detallados para crear una simple liste anidada.
index.js
Ext.setup({
onReady: function() {
Ext.regModel('Player', {
fields: [
{name : "name"},
{name : "position"},
{name : "number"},
{name : "caps"},
{name : "age"},
{name : "picture"}
]
});
var itemTemplate = new Ext.XTemplate(
'<tpl for=".">',
'{number}',' {name}',
'</tpl>');
var detailTemplate = new Ext.XTemplate(
'<div class="detail">',
'<img src="{picture}"/><br/>',
'{number}', ' {name} <br/>',
'Position: {position} <br/>',
'Age: {age} ',
'Caps: {caps} ',
'</div>'
);
var playersStore = new Ext.data.Store({
model: "Player",
proxy: {
type: 'ajax',
url: 'http://localhost:3000/players.json',
reader: {
type: 'json',
record: 'player'
}
},
autoLoad:true
});
var navBar = new Ext.Toolbar({
itemId: 'navBar',
ui: 'light',
dock: 'top',
items: [
{
text: 'Back',
ui: 'back',
handler: function(){
panel.layout.prev({type: 'slide', direction: 'right'});
}
}
]
});
var detailPanel = new Ext.Panel({
tpl: detailTemplate,
dockedItems: [ navBar ]
});
var showDetail = function(record, btn, index) {
navBar.setTitle(record.get('name'));
detailPanel.update(record.data);
panel.setActiveItem(1);
}
var listPanel = {
dockedItems: [
{
title: 'Players',
xtype: 'toolbar',
ui: 'light',
dock: 'top'
}
],
layout: 'fit',
scroll: 'vertical',
items: [
{
xtype: 'list',
store: playersStore,
itemTpl:itemTemplate,
singleSelect: true,
onItemDisclosure: showDetail
}
]
};
panel = new Ext.Panel({
fullscreen: true,
layout: 'card',
cardSwitchAnimation: 'slide',
items: [ listPanel, detailPanel ]
});
}
});
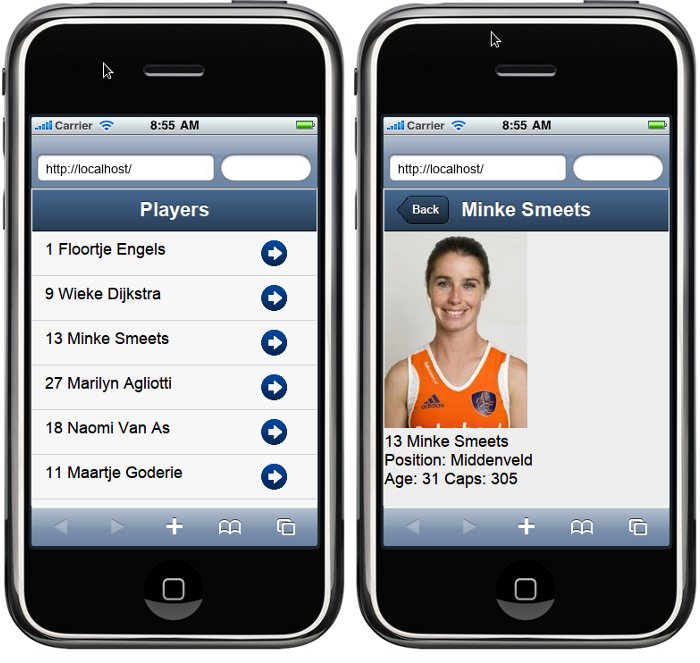
Al correr el ejemplo, veremos algo como esto:

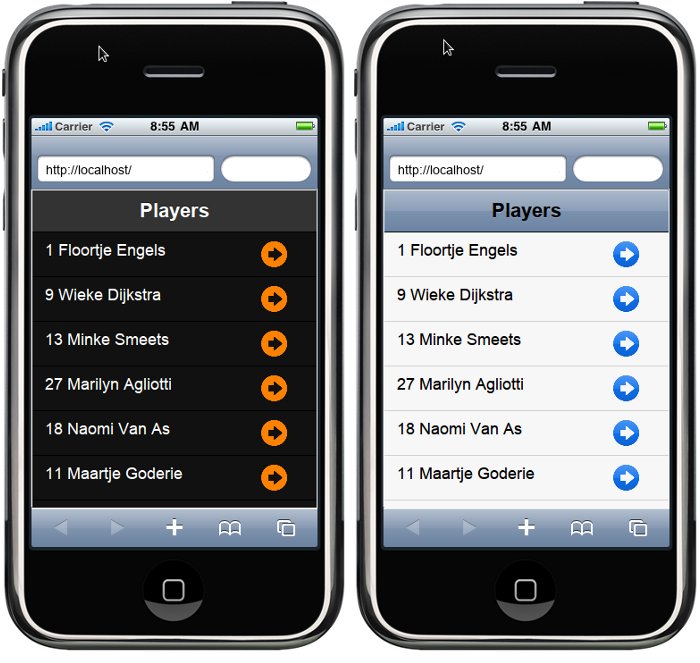
Sencha Touch, viene con un style por default, que es el que usamos en el ejemplo anterior, pero ademas viene con dos styles mas, uno que se ajusta mejor al look and feel de Android y otro para iOS, cambiar entro uno y otro es solo cuestión de reemplazar la stylesheet.

Only for WebKit
Sencha Touch tiene muchas cosas a favor, es fácil de usar, es flexible y cuenta con muchas características y funciones interesantes, pero solo funciona con WebKit, y es algo que para mi es molesto, porque muchas de estas funciones y características, podrían funcionar en Firefox, Fennec y en menor medida Opera si ademas de usar las extensiones de WebKit usaran las de los demás fabricantes, o podrían simularse usando Javascript, así que tengan en cuenta esta restricción ante de lanzarse de lleno a desarrollar con el. Quizás en un futuro esto cambie, pero por ahora, si usamos un browser que no se base en WebKit, solo obtendremos este resultado.