Animación CSS3 con Sencha Animator y Adobe Edge, fácil y rápido
Estos últimos días aparecieron un par de soluciones para crear animaciones usando CSS3 de una manera fácil y rápida, por un lado en el marco de Adobe MAX 2010 se mostró el prototipo de Adobe Edge una herramienta con un uso y funcionalidades básicas parecidas a Adobe Flash pero que utiliza CSS3 para crear las animaciones, a continuación pueden ver un video donde se aprecian sus capacidades, por ahora no hay mucha información acerca de Edge, no se sabe si va a llegar a materializarse como un producto independiente o si esta tecnología va a formar parte de algún otro producto de Adobe, aunque viendo el compromiso que Adobe mostró en la MAX 2010 para con HTML5 no seria raro que dentro de poco tiempo tengamos novedades.
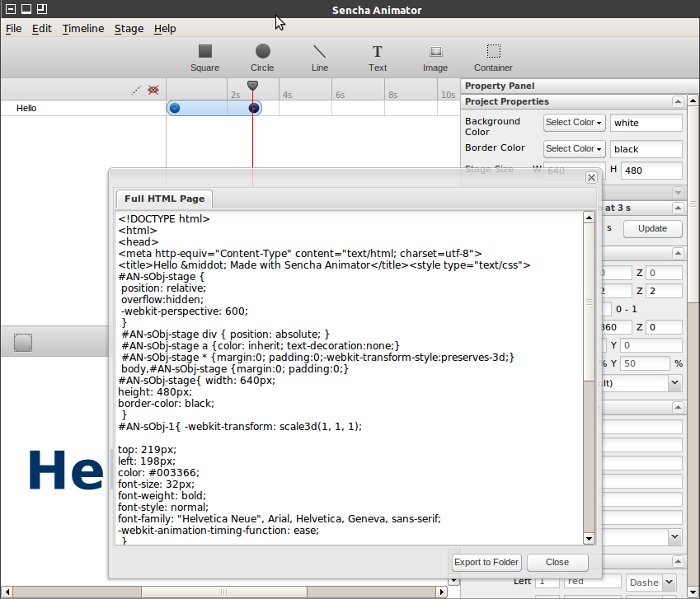
La otra herramienta viene de la mano de la gente de Sencha Labs, la misma corre tanto en Windows, OS X y Linux y su interfaz al igual que Edge tiene un cierto parecido con Adobe Flash (ver screenshot debajo), su instalación es muy fácil, aunque aun es muy inestable y tiene la contra de necesitar una cuenta de los foros de Sencha Labs para poder usarla. El código generado por Sencha Animator esta optimizado para navegadores compatibles con Webkit, por lo que algunas features es posible que no funcionen en Firefox como por ejemplo los keyframes.

Pueden descargar Sencha Animator directamente desde aquí, hay disponibles también un par de screencast donde pueden ver el funcionamiento y las cosas que se pueden lograr utilizando Sencha Animator (ver videos abajo).
