Intro a QJson
Hace unos días navegando por los proyectos públicos en Nokia Developer, me tope con un fork de QJson que incluye ciertas modificaciones para poder integrar QJson de forma mas natural con QML, antes ya había escrito como consumir JSON con QML, pero usar esta versión de QJson es mucho mas simple y eficiente.
Para empezar, lo primero que hay que hacer es bajar el proyecto y copiarlo en una carpeta con nombre el QJson en la carpeta raíz de nuestro proyecto.
Luego en el .pro de nuestro proyecto debemos hace un include al .pri de QJson.
include(./QJson/json.pri)
También en el .pro hay que declarar que vamos a usar la función network.
QT += network
En el main.cpp de nuestra app solo hay que crear los includes para QtDeclarative y para QJson y registrar el Type.
#include <QtGui/QApplication>
#include "qmlapplicationviewer.h"
#include <QtDeclarative>
#include "QJson/qjson.h"
Q_DECL_EXPORT int main(int argc, char *argv[])
{
QScopedPointer<QApplication> app(createApplication(argc, argv));
qmlRegisterType<QJson>("QJson", 1, 0, "QJson");
QmlApplicationViewer viewer;
viewer.setMainQmlFile(QLatin1String("qml/QColor/main.qml"));
viewer.showExpanded();
return app->exec();
}
En la parte QML empezamos agregando un import a QJson, luego crearemos un objeto QJSon y por ultimo vamos a declarar que cuando se dispare el evento Component.onCompleted se le asignara la url a parsear al objeto QJson y luego iteraremos la data resultante de la consulta he iremos asignando lo valores obtenidos a los campos correspondientes del modelo.
import QtQuick 1.1
import QJson 1.0
import com.nokia.symbian 1.1
Page {
id: mainPage
ListModel {
id:colorsModel
}
Component {
id:colorsDelegate
ListItem {
height: 100
Image {
id:icon
smooth: true
width: parent.width
height: parent.height
source: imageUrl
Rectangle {
width:parent.width
height: 28
color:"#000"
anchors.bottom: parent.bottom
anchors.bottomMargin: 0
opacity: 0.750
ListItemText {
role: "SubTitle"
text:title +" by " + userName
horizontalAlignment: Text.AlignHCenter
}
}
}
}
}
ListView {
anchors.fill: parent
model: colorsModel
delegate: colorsDelegate
}
QJson {
id: json
onError: {
console.log("line:"+line)
console.log("message:"+message)
}
}
Component.onCompleted: {
var data = json.parse("http://www.colourlovers.com/api/palettes/new&format=json")
for(var p in data){
colorsModel.append({
"title" : data[p]["title"]
,"userName" : data[p]["userName"]
,"imageUrl": data[p]["imageUrl"]
})
}
}
}
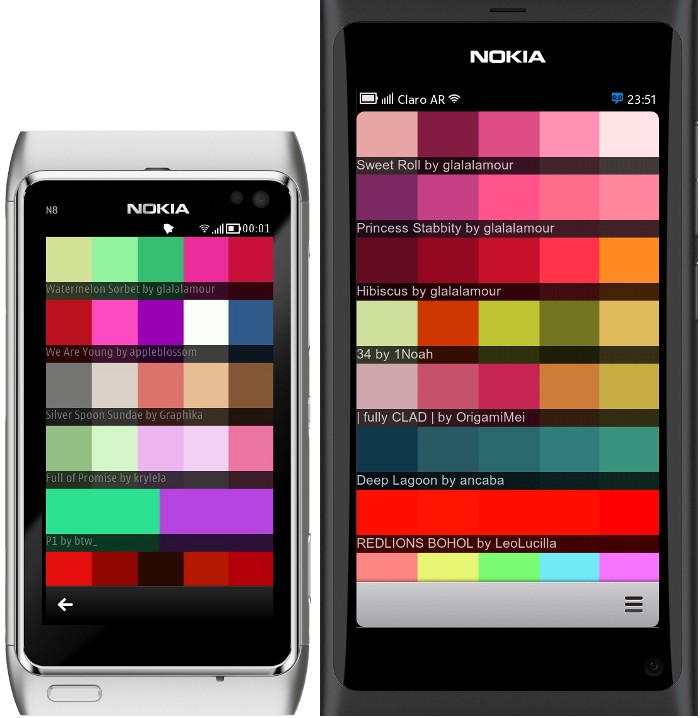
Para este ejemplo use el API de ColorLovers para poder consultar las ultimas paletas que se han agregado a su DB, el resultado de este pequeño ejemplo pueden apreciarlo en la siguiente imagen.


4 responses