RIP Douglas Engelbart
The better we get at getting better, the faster we will get better.
Douglas Engelbart
The better we get at getting better, the faster we will get better.
Douglas Engelbart
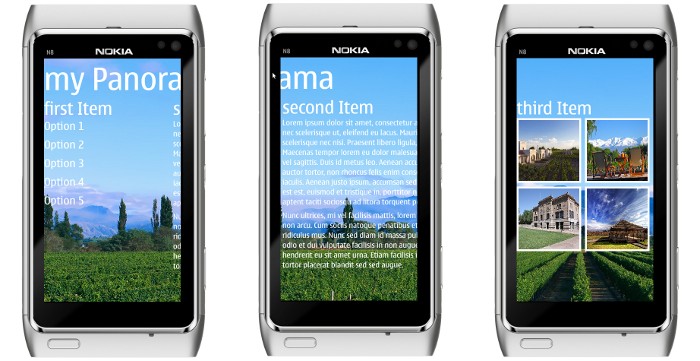
Últimamente hay mucho revuelo y movimiento relacionado a lo que es mobile, pero de todo ese ruido muy pocas cosas son realmente originales o proponen un cambio de paradigma, una de esas excepciones es la nueva UI de Windows Phone 7 y aunque posiblemente nunca compre, use o desarrolle para WP7 hay un par de conceptos interesantes que me gustaría tomar prestados, como por ejemplo los controles Panorama (ver imagen abajo) y Pivot para poder usarlos en mis aplicaciones QML.

Vamos a comenzar con el control Panorama, implementarlo no es para nada complicado, como verán hay algunas propiedades para configurar el look and feel, el contenido o el elemento que hará de contenedor de los PanoramaItems, también tenemos un control Flickable que utilizaremos para mover horizontalmente los PanoramaItems hijos y para finalizar tenemos un elemento Text que usaremos para mostrar el titulo del control Panorama y una Grid en donde se irán acomodando los PanoramaItems.
import Qt 4.7
Rectangle {
id: container
width:parent.width
height:parent.height
default property alias content: content.children
property string title: "panorama"
property int titleSize:48
property string titleFont: ""
property color titleColor:"#fff"
property color background:"#333"
property string backgroundImage:""
property string backgroundFillMode:"Tile"
color: container.background
Flickable {
width:parent.width
height:parent.height
contentWidth: content.width;
contentHeight: container.height
boundsBehavior: "StopAtBounds"
Image{
source: container.backgroundImage
fillMode: container.backgroundFillMode
Grid{
width: content.width
height: content.height
rows:2
Text {
id: title
text: container.title
font.pointSize: container.titleSize
font.family: container.titleFont
color: container.titleColor
}
Grid {
id: content
spacing:10
}
}
}
}
}
El control PanoramaItem es aun mas sencillo como se ve en el código a continuación.
import Qt 4.7
Item {
id: container
default property alias content: content.children
property string title: "panoramaItem"
property int titleSize: 21
property color titleColor: "#fff"
height: wrapper.height
Grid{
id: wrapper
rows:2
Text {
id: title
width: container.width
text: container.title
smooth: true
wrapMode: "Wrap"
font.pointSize: container.titleSize
color: container.titleColor
}
Rectangle {
id: content
width: container.width
height: container.height - title.height
}
}
}
Bien, ahora que ya tenemos nuestros controles, es momento de usarlos, para ello solo debemos crear un control Panorama, establecer el titulo, el tipo y tamaño del font, una imagen de fondo si es que vamos a usar una, para luego agregar los PanoramaItems que deseemos con su respectivos contenidos.
import Qt 4.7
Rectangle {
id: screen
width: 360
height: 640
Panorama{
id:myPanorama
title: "my Panorama"
backgroundImage:"images/bg.jpg"
PanoramaItem{
width: screen.width -30
title:"first item"
titleSize: 21
// Content here
}
PanoramaItem{
width: screen.width
title:"second Item"
titleSize: 21
// Content here
}
PanoramaItem{
width: screen.width
title:"third Item"
titleSize: 21
// Content here
}
}
}
En la imagen a continuación pueden ver el resultado de el ejemplo y en el vídeo su funcionamiento.

Como verán duplicar el comportamiento básico de estos controles no fue para nada difícil, aunque esto es solo un simple ejemplo, con muchas cosas aun por pulir y funcionalidades por implementar para lograr una emulación completa de las funcionalidades de los controles originales, aun sirve para demostrar la capacidades de QML y como con poco código se pueden lograr resultados interesantes.
Hace unos días revisando viejos vídeos me tope con esta presentación de Dennis Wixon (ver vídeo abajo), en la cual hace una retrospectiva y habla sobre la futura evolución de las interfaces de usuario, desde la linea de comandos hasta las Organic User Interfaces, esta bueno ver el video en este momento en que todo lo touch acapara la atención y todos se están concentrando en adaptar soluciones o buscarle nuevos usos a este paradigma, pero mas importante aun es el hecho de que lo touch es la puerta de entrada a las OUI y su popularización va a hacer mucho mas suave la transición.
Una OUI puede ser touch o tangible, pero no toda interfaz touch o tangible es una OUI, estas se centran en la manipulación “física” de los elementos en una pantalla, las OUI van un paso mas allá y tratan de cambiar la forma en que interactuamos con nuestros dispositivos, estos serán gadgets que dejarán atrás las pantallas rígidas, que cambiarán su forma dependiendo de la función, del tipo de input a ingresar o del output esperado, para así adaptarse a las necesidades del usuario, podemos imaginar como serán estos dispositivos como así también sus usos, viendo el siguiente video del proyecto Nokia Morph, un concepto presentado hace unos años en donde se exploran las posibilidades de este nuevo paradigma.