November 29th, 2011
Hace unos días en el blog oficial de Qt anunciaron el lanzamiento de las nuevas Qt Developer Guides, no quería escribir sobre estas guiás sin antes darles una mirada en profundidad, las guiás son muy completas, están dividas en varios capítulos en donde se abordan diferentes conceptos y funcionalidades, los cuales son aplicados en el desarrollo de una aplicación de ejemplo a lo largo de toda la guiá.
Las dos primeras guiás liberadas se centran en el desarrollo usando Qt Quick y JavaScript, tanto para Symbian (aunque todo lo explicado puede ser aplicado en MeeGo) como para Desktop, con estas guiás pueden aprender sobre el uso de Qt Quick Components, Animations, Transitions, States, persistencia de datos usando Offline Storage, creación de controles personalizados y mucho mas.
Si recién están empezando a trabajar con Qt y con Qt Quick, les recomiendo que lean y hagan los ejercicios que vienen en estas guiás, son una forma rápida de experimentar todo el proceso de desarrollo de una aplicación y van a aprender fácilmente, conceptos, buenas practicas y la forma de aplicarlos en sus propios desarrollos.
Programming with Qt Quick for Symbian^3 Devices
Pueden descargar esta guiá en los siguientes formatos:
Si se topan con algún error o tienen sugerencias, pueden dejarlas aquí
Qt Quick Application Developer Guide for Desktop
Pueden descargar esta guiá en los siguientes formatos:
Si tiene ideas, sugerencias o encuentran algún bug pueden reportarlo aquí
Espero estas guiás les sean útiles y manténganse atentos que pronto se vienen muchas mas.

Actualización – 13/12/2011
La guiá Programming with Qt Quick for Symbian^3 Devices ha sido actualizada hoy, ha pasado a llamarse Programming with Qt Quick for Symbian and MeeGo Harmattan Devices y se le ha agregado todo un nuevo capitulo con consejos y buenas practicas para portar aplicaciones Symbian a MeeGo.
Actualización – 12/01/2012
La gente de Zona Qt ha traducido al español la guiá Programming with Qt Quick for Symbian and MeeGo Harmattan Devices, pueden acceder a ella desde aquí.
November 14th, 2011
El objetivo de este post es mostrarles de forma practica, un par de opciones para que puedan integrar mapas en sus aplicaciones Qt, tanto en Symbian como en MeeGo, la primera opción hace uso de la Location API incluida en QtMobility, la segunda opción permite integrar servicios como Google Maps, Bing Map o Nokia Maps (ex Ovi Maps) haciendo uso de QtWebKit.
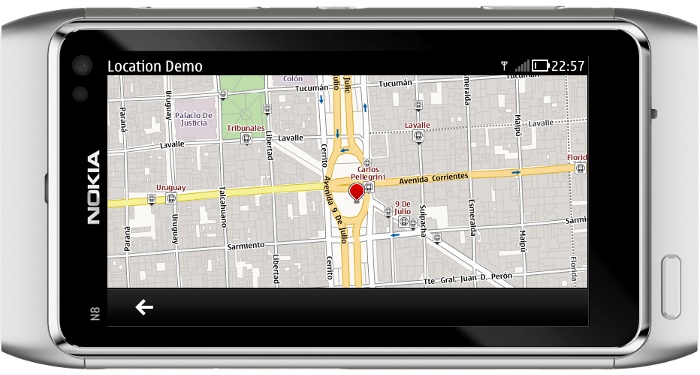
Usted esta aquí
Las opciones que describo en este post permiten ubicar en el mapa un punto especifico, este punto lo podemos obtener de diversas maneras, desde una DB, ingresando los datos manualmente u obteniendo las coordenadas desde el GPS del dispositivo, para hacer esto ultimo solo debemos primero, agregar a nuestro proyecto la dependencia a la Location API de QtMobility
import QtMobility.location 1.2
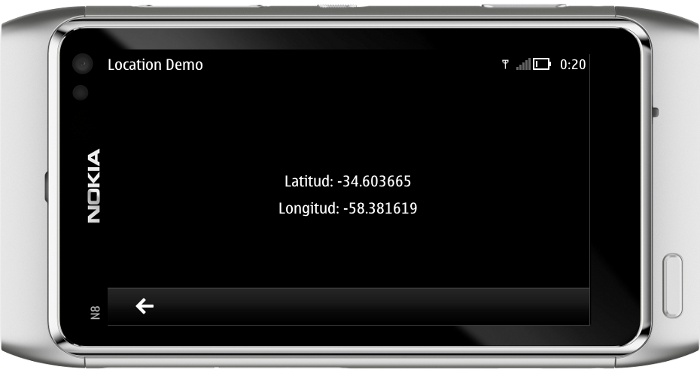
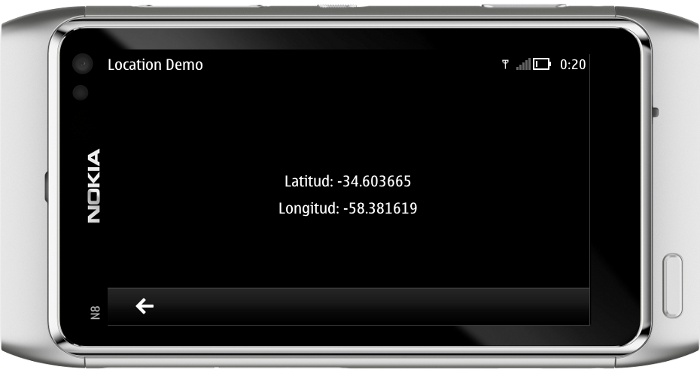
Luego vamos a declarar unas propiedades en las cuales almacenaremos la longitud y la latitud que obtendremos usando el elemento PositionSource, para luego mostrarlos usando un elemento Text.
property double mapLat
property double mapLong
mapLat: positionSource.position.coordinate.latitude
mapLong: positionSource.position.coordinate.longitude
PositionSource {
id: positionSource
active: true
updateInterval: 1000
}
Text {
color:"#fff"
text: "Latitud: " + mapLat + "<br/>" + "Longitud: " + mapLong
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
}

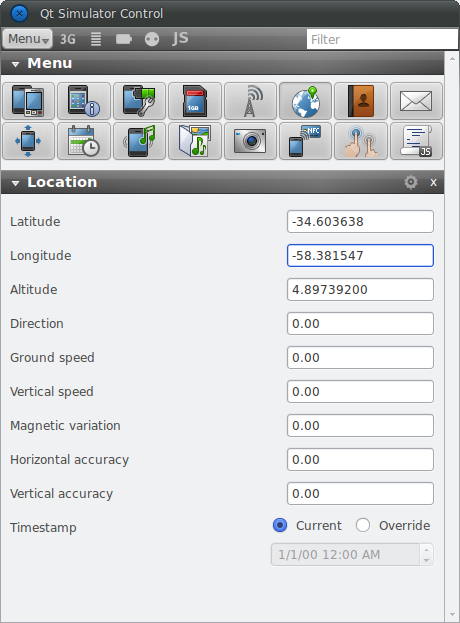
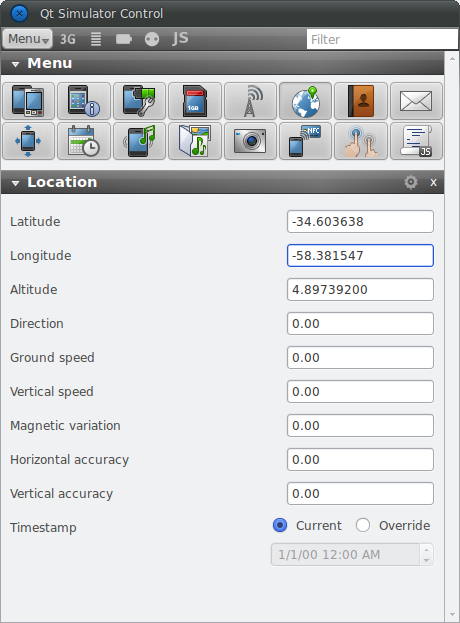
Simulando el GPS
Si no cuentan con un dispositivo para probar, pueden simular el uso del GPS usando la opciones de Location que vienen incluidas en Qt Simulator.

QtMobility Location API
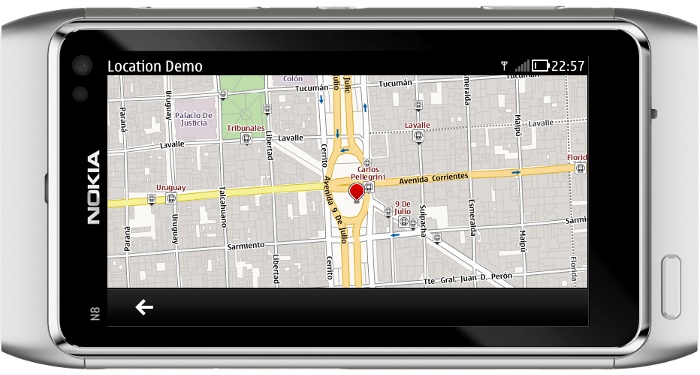
Esta opción hace uso de algunos de los elementos QML que nos provee la Location API, en este ejemplo usaremos un elemento Coordinate, para almacenar la latitud y la longitud que obtenemos del PositionSource, luego crearemos un elemento Map, el cual a su vez contiene una MapImage, tanto la propiedad center del Map, como la propiedad coordinate del MapImage van a usar los datos de la Coordinate previamente declarada.
property double mapLat
property double mapLong
mapLat: positionSource.position.coordinate.latitude
mapLong: positionSource.position.coordinate.longitude
PositionSource {
id: positionSource
active: true
updateInterval: 1000
}
Coordinate {
id: defaultMapCenter
latitude: mapLat
longitude: mapLong
}
Map {
id: map
anchors.fill: parent
plugin : Plugin {name : "nokia"}
size.width: parent.width
size.height: parent.height
zoomLevel: 16
center: defaultMapCenter
MapImage {
id : pin
coordinate: defaultMapCenter
source:"images/pin.png"
}
}

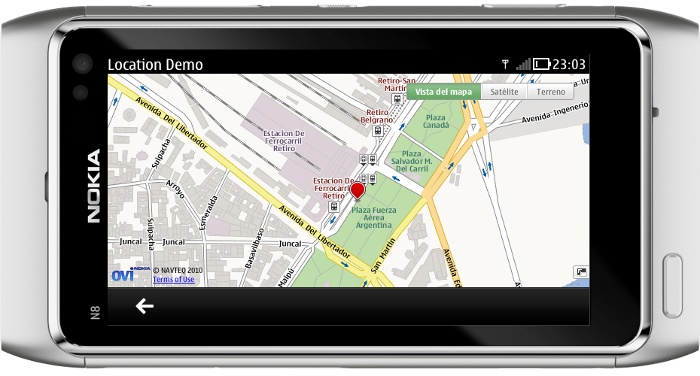
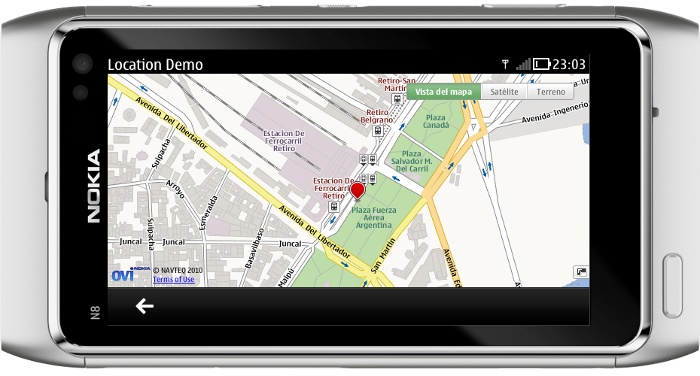
QtWebKit y Nokia Maps
Esta opción quizás no se integra de forma 100% nativa de la misma manera que podemos hacer usando la Location API, pero tiene la ventaja de que podemos usar a nuestro proveedor preferido y ademas nos permite reutilizar código que hayamos creado con anterioridad, este ejemplo hace uso de la API de Nokia Maps y para comenzar crearemos una pagina web con el siguiente código (ver abajo) y la incluiremos en nuestro proyecto, el código en si no tiene mucha magia, al principio hay una referencia a la librería de Nokia Maps, luego inicializamos el mapa, configuramos los elementos que vamos a utilizar en el, el nivel de zoom, una posición por default y finalmente crearemos la función setLocation que sera la encargada de ubicar el pin y centrar el mapa usando las coordenadas obtenidas por el PositionSource
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Ovi Maps</title>
<script src="http://api.maps.ovi.com/jsl.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var map;
function initialize() {
map = new ovi.mapsapi.map.Display(document.getElementById("map"), {
components: [
new ovi.mapsapi.map.component.ZoomBar(),
new ovi.mapsapi.map.component.Overview(),
new ovi.mapsapi.map.component.TypeSelector()],
'zoomLevel':16,
'center':[-34.603000, -58.380000]
});
ovi.mapsapi.util.ApplicationContext.set("defaultLanguage", "es-ES")
map.addComponent(new ovi.mapsapi.map.component.panning.Drag());
map.addComponent(new ovi.mapsapi.map.component.panning.Kinetic());
}
function setLocation(lat, lon) {
pin = new ovi.mapsapi.map.Marker([lat, lon], { icon: "images/pin.png" }),
map.objects.add(pin);
map.setCenter(new ovi.mapsapi.geo.Coordinate(lat,lon));
}
</script>
</head>
<body onload="initialize()">
<div id="map"></div>
</body>
</html>
Del lado del QML, lo primero que haremos sera importar a QtWebKit como dependencia.
import QtWebKit 1.0
Luego crearemos una WebView que va a cargar la pagina web anteriormente creada.
Solo resta esperar que se dispare el evento onLoadFinished que ejecutara la función updatePosition que usando el metodo evaluateJavaScript le pasara a la función setLocation que se encuentra en la pagina web, los parámetros que necesita para centrar y ubicar el pin en el mapa.
property double mapLat
property double mapLong
mapLat: positionSource.position.coordinate.latitude
mapLong: positionSource.position.coordinate.longitude
PositionSource {
id: positionSource
active: true
updateInterval: 1000
}
function updatePosition(mapLat, mapLong){
mapView.evaluateJavaScript("setLocation("+mapLat+","+mapLong+");");
}
WebView {
id: mapView
url: "map.html"
preferredWidth: parent.width
preferredHeight: parent.height
scale: 1
onLoadFinished: {
updatePosition(mapLat, mapLong);
}
}

Algunas consideraciones
Todos los ejemplos descriptos anteriormente son básicos, no intenten usarlos directamente en aplicaciones reales sin antes crear cierta lógica para manejar los fallos y demoras que acompañan siempre a las aplicaciones que dependen del uso del GPS.
¿Cual opción usar?
Mas allá de las ventajas antes descriptas, como por ejemplo, la flexibilidad de proveedores, la reutilización de código o la integración de forma nativa, hay un punto muy importante que deben tener en cuenta a la hora de decidir que camino seguir, este punto es la performance, mi experiencia me ha demostrado que la Location API no tiene un buen rendimiento cuando es usada en Symbian si lo comparamos con MeeGo, el obtener los datos del GPS puede demorar bastante, desde mínimo 5 segundos hasta 30 segundos o mas, en cambio en MeeGo este proceso es casi instantáneo, esto en parte se puede subsanar en Symbian usando un BusyIndicator y pidiendo paciencia al usuario, esta lentitud también se ve reflejada a la hora de cargar el Map, el cual puede tardar entre 5 y 10 segundos en completar su tarea en Symbian, todo lo contrario en MeeGo, en el cual la carga es casi inmediata usando WiFi y demorando no mas de 2 segundos si usamos 3G, es por ello que la opción QtWebKit + Nokia Maps puede llegar a ser útil en algunos casos, ya que su performance no es deslumbrante pero si un poco mejor que la que proporciona la Location API en Symbian, ademas de que es mas consistente y regular en los tiempos de carga del mapa, lo que ayuda a que su rendimiento sea mas predecible.
El porque de esta diferencia de performance de la Location API entre Symbian y MeeGo no he podido dilucidarlo aun, puede ser la diferencia de velocidad entre los dispositivos (N8/C7 680Mhz vs. N9/N950 1Gz ) o una falta de optimización en la versión para Symbian, por mientras pueden usar alguna de las opciones antes detalladas según el caso de uso que quieran resolver.
Actualización – 15/11/2011
Hoy luego de algunas pruebas usando Qt Mobility 1.2.1, versión que esta incluida en el nuevo Qt SDK 1.1.4, pude comprobar que la performance de la versión para Symbian de la Location API ha mejorado bastante, no esta al nivel de la versión para MeeGo aun, pero entra en el terreno de lo usable.
October 18th, 2011
Desde hoy he pasado a ser miembro del programa Qt Ambassador, el programa Qt Ambassador es una distinción dada a proyectos desarrollados en Qt y a sus desarrolladores, los miembros del programa pueden acceder a ciertos beneficios, tales como merchandaising, la posibilidad de usar el logo de Qt Ambassador en tu sitio web o tarjeta de presentación personal, acceso a versiones beta de programas, apariciones en videos y presentaciones, y si el proyecto lo amerita, soporte por parte de la gente de Qt al mismo.
Si quieren saber mas acerca del programa Qt Ambassador o quieren postularse para forma parte del mismo, no dejen de visitar el sitio oficial del programa.

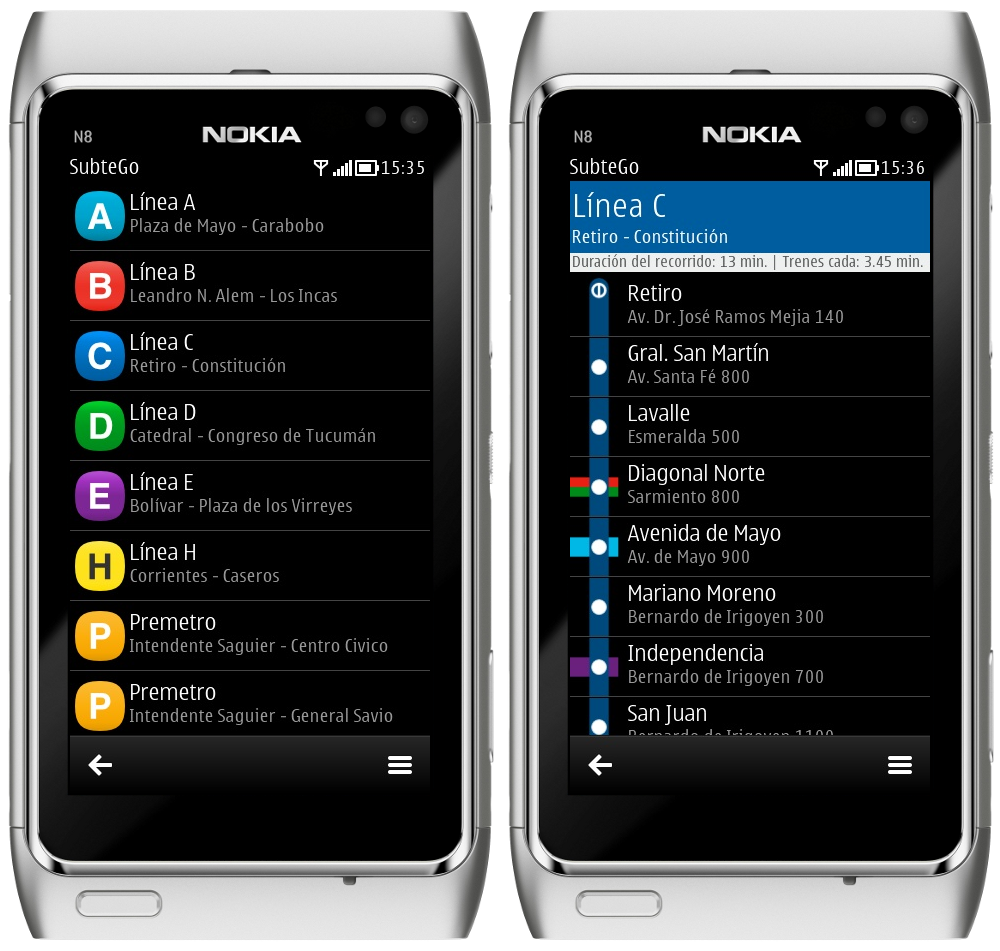
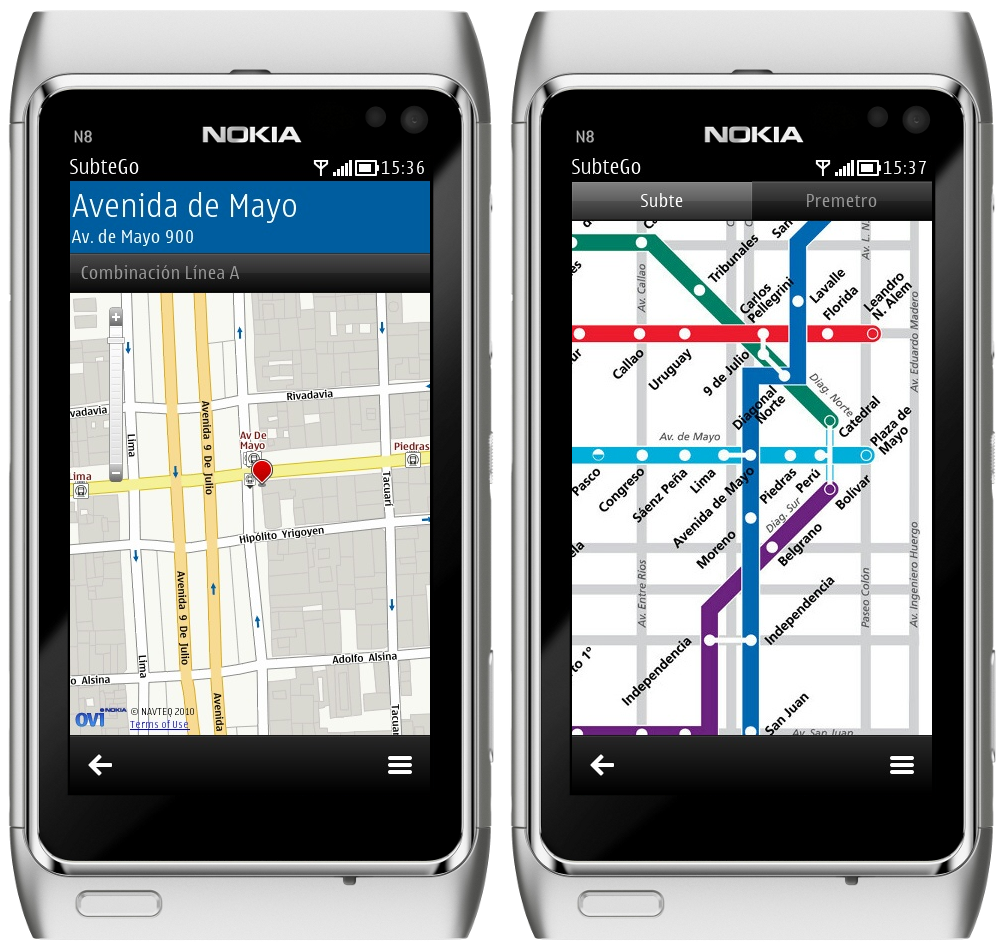
October 15th, 2011
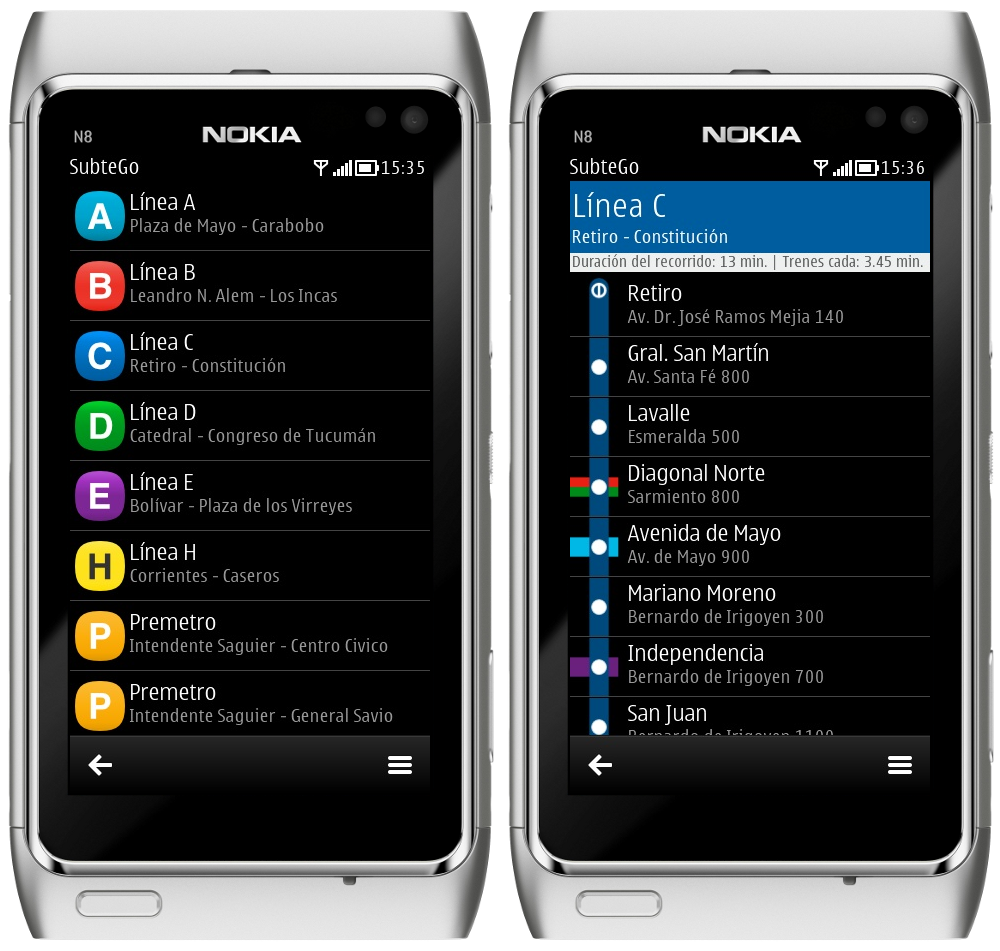
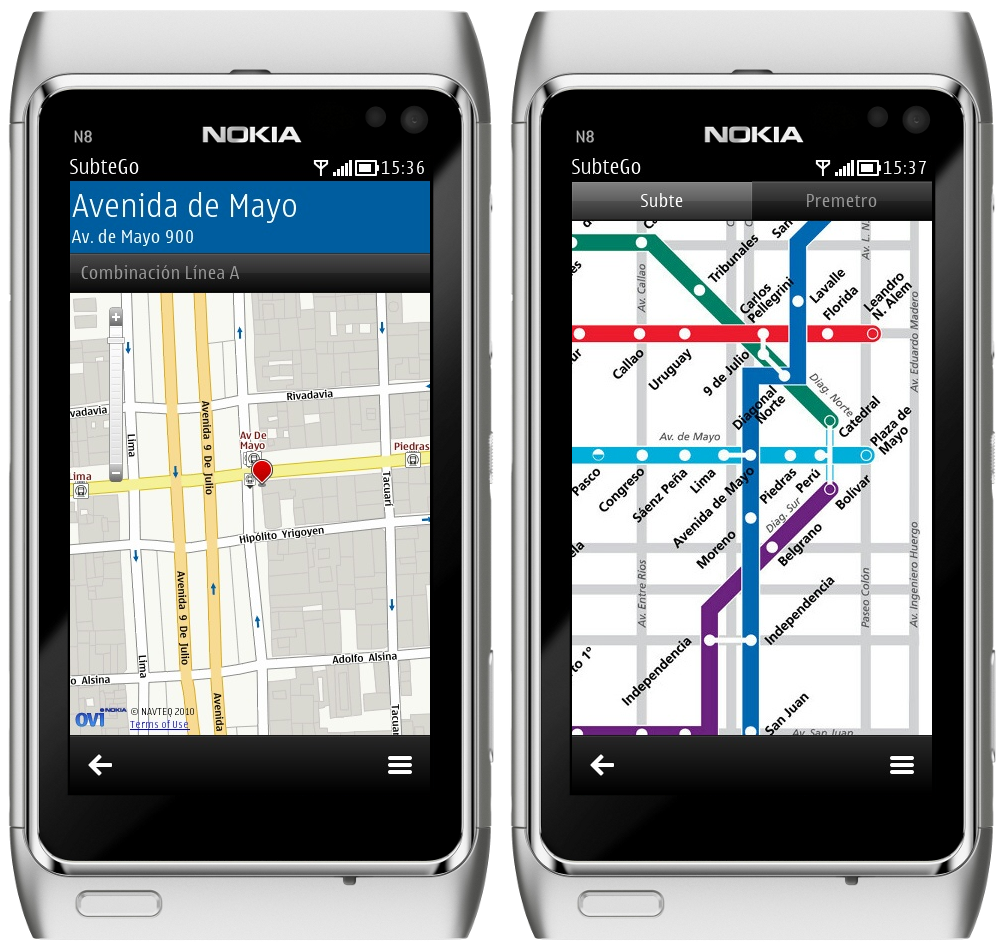
SubteGo, es una guiá para el servicio de Subte (Metro, Subway) de Capital Federal (Buenos Aires, Argentina), SubteGo es una aplicación para Symbian^3, desarrollada con Qt haciendo uso extensivo de QML y de Qt Components para la UI, de Qt Webkit y el API de Nokia Maps (ex Ovi Maps) para la parte de mapas y de Offline Storage para persistir los datos.
La aplicación ya esta disponible para su descarga desde Nokia Store de forma gratuita, una versión para MeeGo esta en proceso de ser enviada para su aprobación por el equipo de QA en Nokia Store.
El código fuente tanto de la versión para Symbian como el de la versión para MeeGo, va a estar disponible luego de que las dos aplicaciones hayan sido aprobadas por Nokia Store.
SubteGo es un proyecto que nació como un experimento (por eso forma parte de los labs) con el objeto de crear una aplicación en la que pueda aplicar las ultimas novedades de Qt y conocer el proceso de aprobación de aplicaciones que lleva a cabo Nokia Store, también tenia como objetivo el que sea una aplicación útil para un gran numero de personas y que pueda ser un medio de consulta recurrente.
Espero que la aplicación les sea útil si es que la descargan, y que el código fuente que pronto sera liberado les permita aprender un poco mas acerca de Qt y el proceso de desarrollo de aplicaciones para Symbian y MeeGo.
Download SubteGo


October 4th, 2011
Si están leyendo este post es muy posible que sea porque tienen problemas para que Smart Installer detecte e instale Qt Components, se supone que al compilar nuestro proyecto teniendo la opción de que lo haga junto con Smart Installer y que en el .pro este presente la siguiente linea de código:
# Add dependency to Symbian Qt Components
CONFIG += qtquickcomponents
Smart Installer detectara en el momento de la instalación, si el dispositivo ya cuenta con Qt Components, caso contrario se encargara de descargarlo e instalarlo, lamentablemente esto ha veces no pasa, ya que por alguna extraña razón, muchas personas (incluido yo) han estado reportado que Smart Installer ni siquiera detecta que Qt Components es una dependencia, por lo cual no lo instala y como resultado tenemos una aplicación que directamente no arranca o en el mejor de los casos arranca pero falla miserablemente en las vistas en donde se haga uso de Qt Components.
La solución
La solución ha este problema consiste en decirle a Smart Installer explícitamente que tiene a Qt Components como dependencia, para hacerlo solo debemos agregar las siguientes lineas de código al .pro de nuestro proyecto.
symbian {
components.pkg_prerules +=
"; Dependency to Symbian Qt Quick components"
"(0x200346DE), 1, 0, 0, {"Qt Quick components"}"
DEPLOYMENT += components
}
Espero que este tip les haga ahorrar horas de trabajo y hasta un posible bochazo en la Ovi Store.
Actualización
Tal como comenta (ver abajo) Lucian Tomuta (Chief Engineer en Forum Nokia), hay una solución mas simple y elegante a este problema, solo debemos usar la siguiente línea en el .pro de nuestro proyecto.
# Add dependency to Symbian Qt Components
CONFIG += qt-components