November 19th, 2010
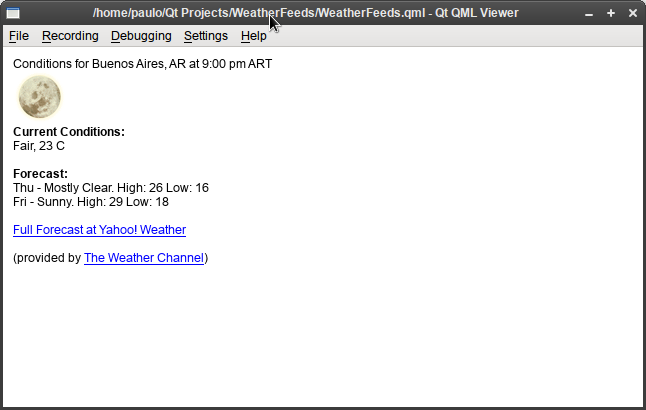
Consumir XML en QML es algo casi trivial, para ello contamos con el elemento XmlListModel que hará de data source de un ListView en el ejemplo a continuación, el XmlListModel cuenta con una id, un source, que en este caso hace uso de la Weather API de Yahoo, luego vienen los XmlRole los cuales describen los datos expuestos, cada uno de ellos tiene un name que sera usado luego para poder acceder a la data del role.
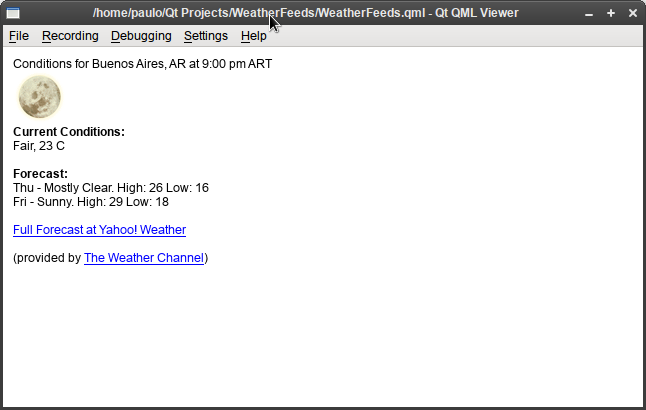
A continuación tenemos un delegate, en donde especificamos que datos vamos a consumir, el layout y la apariencia que tendran, por ultimo el ListView usa el model y el delegate que previamente configuramos, en este caso solo muestra un item (ver imagen abajo) ya que nuestra query solo devuelve un dato, pero si el data source devolviese mas items, cada uno de ellos poblarían el ListView, como bonus, el ListView cuenta con kinetic scroll, el cual nos da unos puntos extras en el apartado de UX con 0 esfuerzo por parte nuestra.
import Qt 4.7
Rectangle {
width: 640
height: 360
XmlListModel {
id: weatherModel
source: "http://weather.yahooapis.com/forecastrss?w=468739&u=c"
query: "/rss/channel/item"
XmlRole {
name: "title"
query: "title/string()"
}
XmlRole {
name: "description"
query: "description/string()"
}
}
Component {
id: weatherDelegate
Item {
anchors.fill: parent
Column {
Text {
text:title
}
Text {
text:description
}
}
}
}
ListView {
id: weatherList
anchors.fill: parent
model: weatherModel
delegate: weatherDelegate
}
}

November 11th, 2010
Una de las características interesantes de QML es la posibilidad de usar Javascript para agregar funcionalidades extras de forma rápida y fácil, básicamente contamos con un entorno igual al que se encuentra en cualquier browser moderno con algunas pequeñas adiciones.
Vamos a comenzar con un ejemplo simple, la idea de este ejemplo es crear una app que muestre numero aleatorios cuando se presione la barra espaciadora o cuando se haga click sobre el elemento Text que mostrara los numeros.
Javascript Inline
Para comenzar vamos a mostrar como integrar el código Javascript de forma inline, esta practica se aconseja siempre y cuando el código a añadir no sea muy extenso, ya que sino la legibilidad y mantenibilidad del código se resiente.
Pasemos ahora al código, en un nuevo proyecto pegamos el siguiente código, como verán luego de declarar un Rectangle y dentro del mismo, agregue un función que genera números aleatorios en este caso hasta el numero 100, luego viene el elemento Text encargado de mostrar el numero aleatorio, el cual contiene un MouseArea que cuando se dispara el evento onClicked toma un numero generado por la función Javascript y se lo asigna al elemento Text, lo mismo pasa a continuación con la función Keys.onPressed seteada para dispararse cuando se presiona la barra espaciadora.
Numerator.qml
import Qt 4.7
Rectangle {
width: 640
height: 360
id:container
function rand (n){
return (Math.floor(Math.random() * n + 1));
}
Text{
id: start
text: "click!"
font.pointSize: 128
font.family: "Arial"
font.bold: true
color: "#cc0000"
focus: true
anchors.horizontalCenter: container.horizontalCenter
anchors.verticalCenter: container.verticalCenter
MouseArea {
id: mouseRegion
anchors.fill: start
onClicked: {
start.text = RandomFunctions.rand (100);
}
}
Keys.onPressed: {
if (event.key == Qt.Key_Space) {
start.text = rand(100);
}
}
}
}
Javascript Standalone
Cuando el código Javascript crece en tamaño o si se quiere mantener todo mas ordenado la opción es poner el código Javascript en uno o mas archivos separados, si vamos al caso de nuestro ejemplo podemos mover la función que genera los numero aleatorios a un archivo aparte, en este caso yo lo llame generator.qml, un tip a tener en cuenta es que por convención los nombres de los archivos .js deben comenzar con minúscula.
generator.js
function rand (n){
return (Math.floor(Math.random() * n + 1));
}
Para poder hacer uso de las funciones ubicadas en un archivo separado debemos hacer un import con la ruta del archivo .js y setear un “alias” el cual debe ser único para cada archivo que importemos, este “alias” lo usaremos para poder invocar las funciones que albergue el archvio .js, un ejemplo de ello pueden verlo en el MouseArea o en la Keys.onPressed del código a continuación.
Numerator.qml
import Qt 4.7
import "generator.js" as RandomFunctions
Rectangle {
width: 640
height: 360
id:container
Text{
id: start
text: "click!"
font.pointSize: 128
font.family: "Arial"
font.bold: true
color: "#cc0000"
focus: true
anchors.horizontalCenter: container.horizontalCenter
anchors.verticalCenter: container.verticalCenter
MouseArea {
id: mouseRegion
anchors.fill: start
onClicked: {
start.text = RandomFunctions.rand (100);
}
}
Keys.onPressed: {
if (event.key == Qt.Key_Space) {
start.text = RandomFunctions.ran (100);
}
}
}
}
Como verán el integrar Javascript con QML es muy fácil y nos permite potenciar las posibilidades de QML, en la documentación oficial pueden encontrar mas información, ejemplos y buenas practicas para aplicar a nuestros desarrollos.
November 6th, 2010
Para quienes hayan o estén trabajado con Flash, Flex, WPF o Silverlight el tema de los States es algo conocido y de uso diario, en QML un State nos permite cambiar propiedades de un elemento, disparar un script usando StateChangeScript, modificar el parent utilizando ParentChanges, cambiar la alineación usando AnchorChanges o sobrescribir un signal handler utilizando PropertyChanges, todo ello cuando ocurra un evento determinado ya sea por nosotros en código o por el usuario cuando interactúa con la aplicación.
Vamos a comenzar con un ejemplo simple, la idea es crear un botón, mas que nada porque es un elemento de uso común el cual cuenta con varios estados con los que podemos jugar y porque QML no trae un elemento Button definido así que si necesitamos hacer uso de uno vamos a tener que crearlo nosotros, esto puede parecer un poco molesto, pero por suerte es un proceso fácil y cuyo código puede ser reutilizado posteriormente.
Vamos a empezar creando un proyecto con Qt Creator, luego de crearlo vamos a añadir un archivo QML llamado Button.qml, una cosa a tener en cuenta es que el nombre que usemos para el archivo sera el que usaremos para invocar el elemento que creemos con el, en este caso Button.
El próximo paso sera pegar el siguiente código en el archivo Button.qml
Button.qml
import Qt 4.7
Item {
id: container
signal clicked
property string text
Rectangle {
id: button
color: "#00aeef"
border.width: 1
radius: 4
width: container.width
height: container.height
}
MouseArea {
id: mouseRegion
anchors.fill: button
onClicked: {
container.clicked();
}
}
Text {
color: "#fff"
anchors.centerIn: button
font.pixelSize: 12
text: container.text
}
states: [
State {
name: "Pressed"
when: mouseRegion.pressed == true
PropertyChanges {
target: button
color: "#333"
}
}
]
}
El código comienza con el import de rigor y sigue con un Item, el cual es el mas básico de los visual items en QML, continua con el signal que no es mas que un handler usado por el MouseArea y que detecta las acciones hechas por el mouse dentro de si, y por ultimo en esta primera parte del código tenemos la declaración de la propiedad text la cual usaremos para setear el texto a mostrar por el botón.
A continuación tenemos un elemento Rectangle que sera nuestro botón en si, sigue el MouseArea que esta configurado para que ocupe toda la superficie del Rectangle y que contiene el handler onClicked el cual se dispara cuando se hace click con el botón izquierdo del mouse, por ultimo tenemos un elemento Text que hace las veces de label del botón.
Y para finalizar llegamos a la sección de states donde tenemos un State cuyo nombre es Pressed y se dispara cuando el MouseArea ha recibido un click el cual a través de la PropertyChanges que apunta al botón cambien la propiedad color del mismo.
Bien, ya tenemos nuestro botón listo, utilizarlo es tan simple como invocar un elemento Button, en el código que sigue pueden ver un ejemplo de como hacerlo.
Main.qml
import Qt 4.7
Rectangle {
width: 200
height: 200
id: container
Button {
width: 100;
height: 25;
text: 'Hello World';
anchors.horizontalCenter: container.horizontalCenter;
anchors.verticalCenter: container.verticalCenter;
}
}
Animación
Bien como se ve en el ejemplo anterior el uso de states es bastante simple e intuitivo, con states se pueden hacer muchas mas cosas y pueden aprender mas de ellos viendo la documentación, pero para ir cerrando este post y como adelanto de los que vienen vamos a agregarle una pequeña animación al State utilizado por nuestro botón para hacer mas suave la transición entre el estado por default y Pressed, para ello solamente hay que agregar el siguiente código luego de la sección de states.
Button.qml
transitions: [
Transition {
PropertyAnimation { properties: "color"; duration: 300 }
}
]
La animación que usamos es bastante simple lo único que hacemos es crear una Transition y setear las propiedades que serán animadas por la PropertyAnimation y su duración.
El resultado de todo esto debería de verse de la siguiente manera:

Recuerden darse una vuelta por los ejemplos y por la documentación de Qt Quick, en la cual hay mas información acerca de states.
November 4th, 2010
Qt Quick fue para mi la novedad mas importante que nos trajo el reciente lanzamiento de Qt 4.7, Qt Quick permite que diseñadores y developers trabajen codo a codo para crear aplicaciones en donde la UX es lo mas importante, Qt Quick incluye a QML (Qt Meta-Object Language), un lenguaje declarativo para el diseño de interfaces basado en Javascript y que puede ser extendido usando Javascript o C++, tambien esta disponible en versión beta Qt Creator 2.1 con el cual podemos diseñar usando valga la redundancia el designer o editando directamente el codigo QML, por ultimo disponemos de Qt Declarative con el cual podemos integrar QML en aplicaciones C++.
Hello World
Vamos a comenzar con el tradicional Hello World, podemos crear un proyecto nuevo en Qt Creator o crear un archivo de texto y lo guardamos con extension .qml, un documento QML describe los elementos que los componen en un arbol de objetos, QML trae incluidos algunos elementos graficos como Canvas, Imagenes, Rectangulos entro otros ademas de algunos Behaviors como por ejemplo States, Animations y Transitions, estos elementos serán los que combinaremos para crear nuestra aplicación.
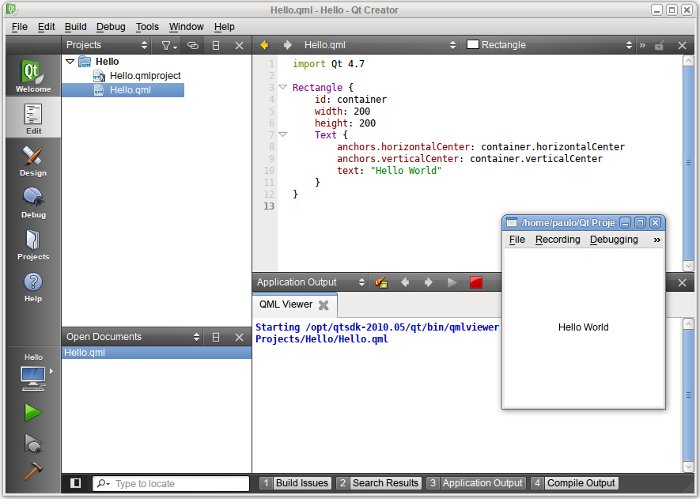
En nuestro proyecto en Qt Creator o en un archivo de texto ingresamos el siguiente código.
import Qt 4.7
Rectangle {
id: container
width: 200
height: 200
Text {
text: "Hello World"
anchors.horizontalCenter: container.horizontalCenter
anchors.verticalCenter: container.verticalCenter
}
}
En la primera linea vemos el import para utilizar las bibliotecas básicas de Qt 4.7, luego creamos un elemento Rectangle el cual tiene seteadas sus dimensiones y la id container, paso siguiente y dentro del Rectangle que hace las veces de contenedor creamos un elemento Text, le damos un valor a la propiedad text del mismo y alineamos el elemento usando las propiedades anchors las cuales enlazaremos a las propiedades horizontalCenter y verticalCenter del Rectangle.
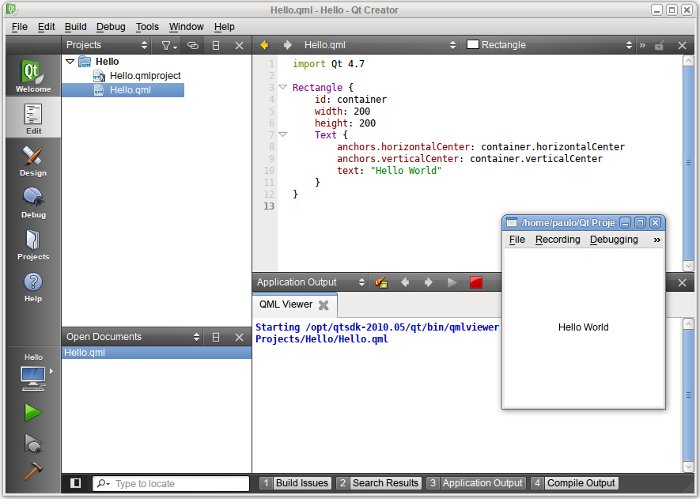
Paso siguiente si estamos en QT Creator podemos correr nuestro ejemplo pulsando Ctrl+R si usamos Linux o Windows o cmd+R si utilizamos en OS X, en cambio si solo estamos trabajando con un archivo de texto podemos correr la demo usando el comando qmlviewer hello.qml, si todo sale bien deberíamos de ver algo así.

Lo que viene
Este es el primero de una serie de posts en donde hablare sobre los fundamentos de Qt Quick, si quieren ir investigando por sus propios medios pueden comenzar bajando el SDK de Qt 4.7 y Qt Creator y luego darle una mirada a la documentación online (ver links abajo), que por cierto es muy completa y se va actualizando y mejorando permanentemente.