Gaia, la UI de Boot to Gecko (B2G)
Gaia, es la UI de Boot to Gecko, decir que esta en un estado de alpha seria algo muy optimista, Gaia mas que nada esta en un estado experimental, en donde se están probando y aplicando las mejoras que van apareciendo en WebAPI, así que tanto en lo visual como en lo estructural todo puede cambiar en mayor o menor medida.
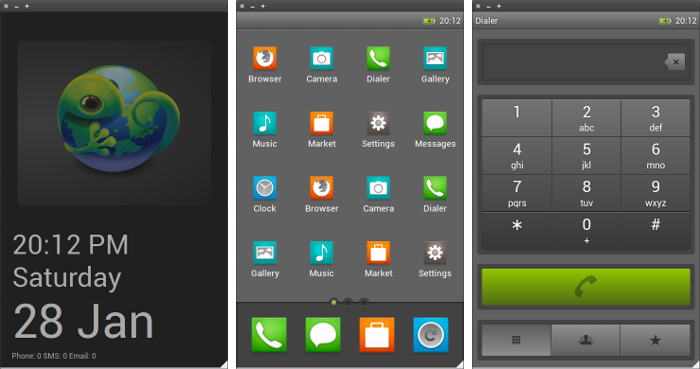
En Gaia todo es una WebApp y la primera de las WebApps que vemos es la Homescreen (ver imagen debajo), la Homescreen usa window.navigator.mozApps para encontrar todas las WebApps instaladas y mostrar su correspondiente icono en la Homescreen, esto es en la teoría, actualmente el listado de apps que se ven en la Homescreen esta hardcodeado en el archivo ${GAIA}/apps/homescreen/webapi+apps.js, como dije al principio Gaia es una PoC (prueba de concepto) bastante experimental, por lo que en esta etapa del proyecto es posible encontrar cosas como estas.

B2G Lockscreen, Homescreen y Dialer
El resto de las aplicaciones están en un nivel muy básico de desarrollo, algunas están mas avanzadas y son mas funcionales que otras, por ejemplo ya es posible enviar SMSs usando B2G siempre y cuando lo estemos corriendo en un dispositivo, otra app que por obvias razones esta muy avanzada es el Browser, el resto de las apps están en sus comienzos, por lo que habrá que esperar para ver su evolución.

B2G Browser
Instalando Gaia
Podemos probar Gaia, flasehando una imagen de B2G en un dispositivo (Samsung Galaxy S2, Nexus S) he instalando Gaia encima, otra opción es hacer lo mismo pero corriendo todo en el emulador que trae el SDK de Android y por ultimo podemos correrlo dentro de un browser, esta ultima opción es la que escogí yo, el proceso para compilar Gaia, esta muy bien explicado en la Wiki de Mozilla, antes de comenzar con el proceso de compilación es recomendable chequear que cumplimos con todos lo pre requisitos necesarios para compilar Firefox, la información esta disponible para varias distros en Mozilla Developer Network, presten especial atención a Autoconf ya que Mozilla usa la versión 2.13 de Autoconf para las tareas de compilación y la mayoría de las distros viene con una versiones mas actualizada, por lo que casi con seguridad van a tener que hacer un downgrade.
Web Apps en Gaia
El modelo de desarrollo de apps para B2G se basa en estándares Web, usando HTML, CSS y JavaScript, si han creado una aplicación Web usando solo estas tecnologías el proceso de portarlas a B2G es algo trivial, ademas se esta trabajando en un conjunto de APIs para poder acceder a funciones “nativas” de los dispositivos y extender su funcionalidad, en la siguiente tabla pueden ver un listado de estas APIs.
| Aplicación | API |
|---|---|
| Dialer | Telephony & Messaging API, Contacts API |
| Battery | Battery API |
| Address Book | Contacts API |
| SMS | Telephony & Messaging API, Contacts API |
| Camera | Camera API, Filesystem API |
| Gallery | Filesystem API |
| Settings | Device Status API, Settings API |
| Games | Accelerometer API, Mouse Lock API, Vibration API |
| Maps | Geolocation API, Contacts API |
Estructura de una WebApp
En el siguiente esquema pueden ver como esta organizada una pequeña WebApp, la estructura es la misma que utilizan las apps que viene precargadas con Gaia, así que estimo sera la que ellos recomendaran en un futuro, si lo desean pueden organizar los archivos de la manera que les parezca mas cómoda lo único que si o si tiene que estar presente en la WebApp es el archivo manifest.appcache.
paulo@kendra ~/repos/gaia/apps/subtego $ tree . ├── js │ ├── jlinq.js │ ├── lines.js │ └── stations.js ├── manifest.appcache ├── manifest.webapp ├── style │ ├── icons │ │ └── SubteGo.png │ ├── images │ │ ├── a.png │ │ ├── b.png │ │ ├── c.png │ │ ├── d.png │ │ ├── e.png │ │ ├── h.png │ │ ├── h.png ... ... ... ... │ │ └── pin.png │ └── ui.css └── subtego.html
manifest.webapp
Este archivo describe la WebApp, el nombre y el icono que se verá en la Homescreen como así también el archivo de inicio de la WebApp.
{
"name": "SubteGo",
"description": "SubteGo for Gaia",
"launch_path": "/subtego.html",
"developer": {
"name": "realnorth",
"url": "http://realnorth.net"
},
"icons": {
"120": "/icons/SubteGo.png"
}
}
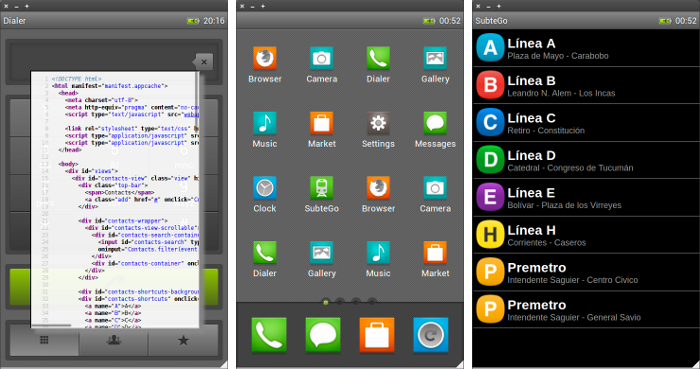
Si siguen estos simples pasos y usan estándares web, migrar o crear una aplicación “compatible” con B2G sera una tarea simple, si tienen dudas o quieren ahondar mas en el tema pueden aprender mucho mas viendo el código de las WebApps que se incluyen en Gaia o consultar directamente el código de una WebApp haciendo uso de la función “View Page Source” (ver primera imagen debajo) que se incluye en varias apps en Gaia.

B2G, función “View Page Source”

No responses