November 4th, 2010
Qt Quick fue para mi la novedad mas importante que nos trajo el reciente lanzamiento de Qt 4.7, Qt Quick permite que diseñadores y developers trabajen codo a codo para crear aplicaciones en donde la UX es lo mas importante, Qt Quick incluye a QML (Qt Meta-Object Language), un lenguaje declarativo para el diseño de interfaces basado en Javascript y que puede ser extendido usando Javascript o C++, tambien esta disponible en versión beta Qt Creator 2.1 con el cual podemos diseñar usando valga la redundancia el designer o editando directamente el codigo QML, por ultimo disponemos de Qt Declarative con el cual podemos integrar QML en aplicaciones C++.
Hello World
Vamos a comenzar con el tradicional Hello World, podemos crear un proyecto nuevo en Qt Creator o crear un archivo de texto y lo guardamos con extension .qml, un documento QML describe los elementos que los componen en un arbol de objetos, QML trae incluidos algunos elementos graficos como Canvas, Imagenes, Rectangulos entro otros ademas de algunos Behaviors como por ejemplo States, Animations y Transitions, estos elementos serán los que combinaremos para crear nuestra aplicación.
En nuestro proyecto en Qt Creator o en un archivo de texto ingresamos el siguiente código.
import Qt 4.7
Rectangle {
id: container
width: 200
height: 200
Text {
text: "Hello World"
anchors.horizontalCenter: container.horizontalCenter
anchors.verticalCenter: container.verticalCenter
}
}
En la primera linea vemos el import para utilizar las bibliotecas básicas de Qt 4.7, luego creamos un elemento Rectangle el cual tiene seteadas sus dimensiones y la id container, paso siguiente y dentro del Rectangle que hace las veces de contenedor creamos un elemento Text, le damos un valor a la propiedad text del mismo y alineamos el elemento usando las propiedades anchors las cuales enlazaremos a las propiedades horizontalCenter y verticalCenter del Rectangle.
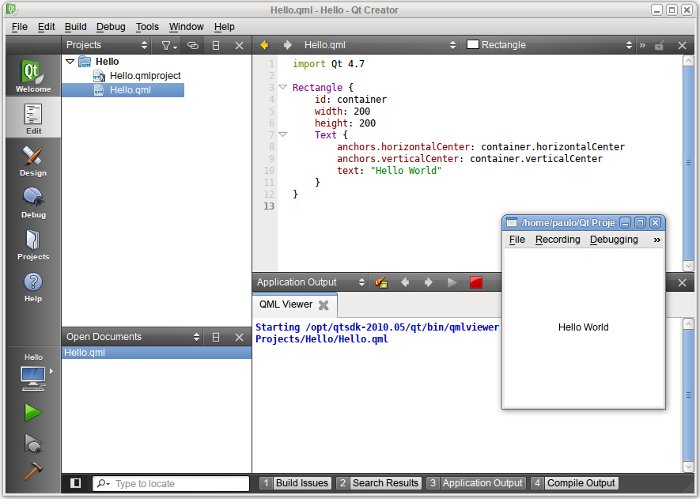
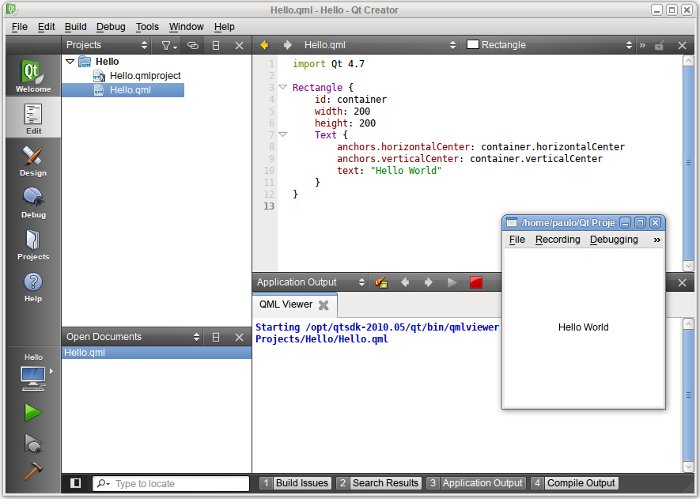
Paso siguiente si estamos en QT Creator podemos correr nuestro ejemplo pulsando Ctrl+R si usamos Linux o Windows o cmd+R si utilizamos en OS X, en cambio si solo estamos trabajando con un archivo de texto podemos correr la demo usando el comando qmlviewer hello.qml, si todo sale bien deberíamos de ver algo así.

Lo que viene
Este es el primero de una serie de posts en donde hablare sobre los fundamentos de Qt Quick, si quieren ir investigando por sus propios medios pueden comenzar bajando el SDK de Qt 4.7 y Qt Creator y luego darle una mirada a la documentación online (ver links abajo), que por cierto es muy completa y se va actualizando y mejorando permanentemente.
October 28th, 2010
Estos últimos días aparecieron un par de soluciones para crear animaciones usando CSS3 de una manera fácil y rápida, por un lado en el marco de Adobe MAX 2010 se mostró el prototipo de Adobe Edge una herramienta con un uso y funcionalidades básicas parecidas a Adobe Flash pero que utiliza CSS3 para crear las animaciones, a continuación pueden ver un video donde se aprecian sus capacidades, por ahora no hay mucha información acerca de Edge, no se sabe si va a llegar a materializarse como un producto independiente o si esta tecnología va a formar parte de algún otro producto de Adobe, aunque viendo el compromiso que Adobe mostró en la MAX 2010 para con HTML5 no seria raro que dentro de poco tiempo tengamos novedades.
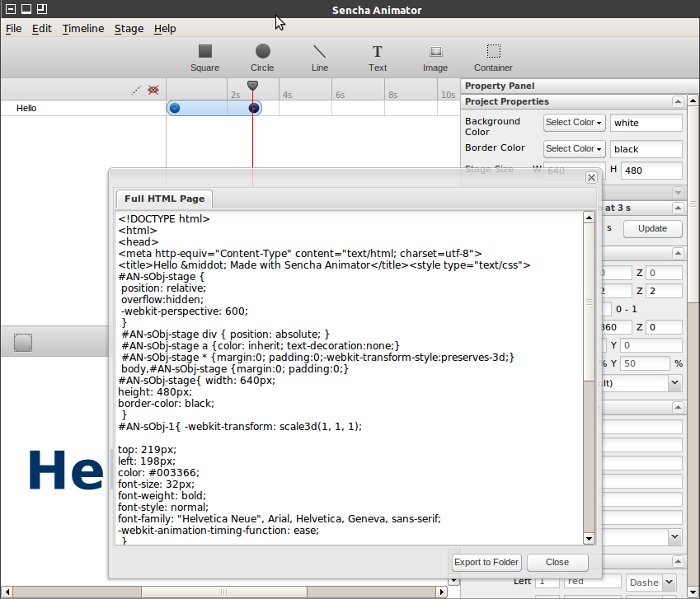
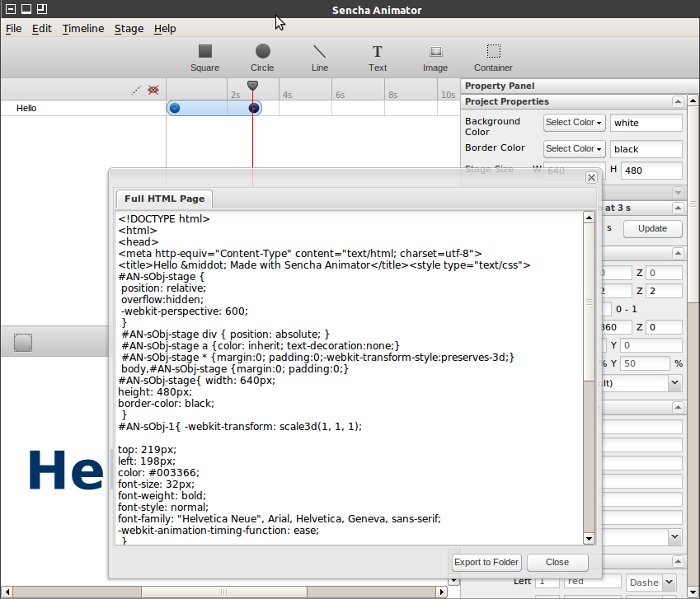
La otra herramienta viene de la mano de la gente de Sencha Labs, la misma corre tanto en Windows, OS X y Linux y su interfaz al igual que Edge tiene un cierto parecido con Adobe Flash (ver screenshot debajo), su instalación es muy fácil, aunque aun es muy inestable y tiene la contra de necesitar una cuenta de los foros de Sencha Labs para poder usarla. El código generado por Sencha Animator esta optimizado para navegadores compatibles con Webkit, por lo que algunas features es posible que no funcionen en Firefox como por ejemplo los keyframes.

Pueden descargar Sencha Animator directamente desde aquí, hay disponibles también un par de screencast donde pueden ver el funcionamiento y las cosas que se pueden lograr utilizando Sencha Animator (ver videos abajo).
August 6th, 2010
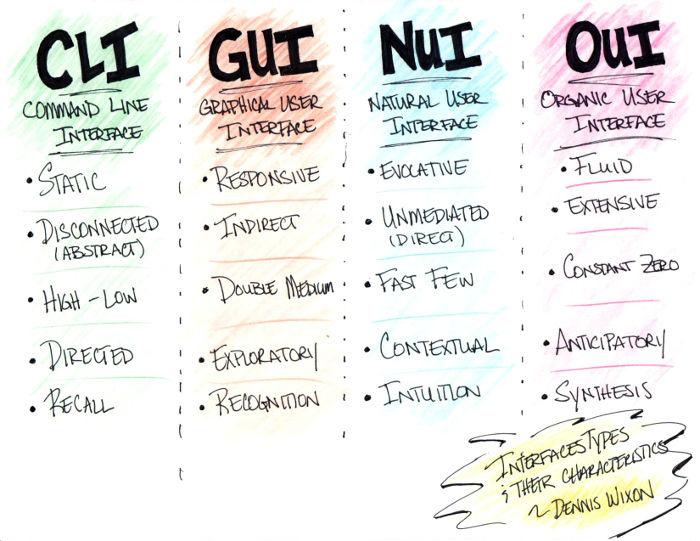
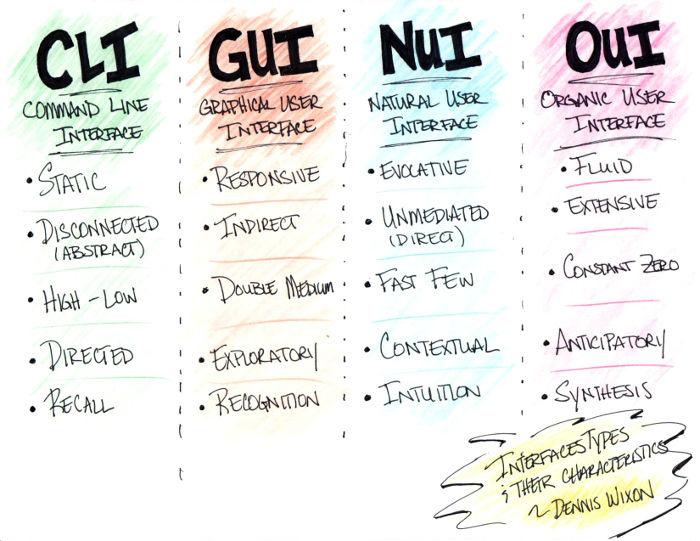
Hace unos días revisando viejos vídeos me tope con esta presentación de Dennis Wixon (ver vídeo abajo), en la cual hace una retrospectiva y habla sobre la futura evolución de las interfaces de usuario, desde la linea de comandos hasta las Organic User Interfaces, esta bueno ver el video en este momento en que todo lo touch acapara la atención y todos se están concentrando en adaptar soluciones o buscarle nuevos usos a este paradigma, pero mas importante aun es el hecho de que lo touch es la puerta de entrada a las OUI y su popularización va a hacer mucho mas suave la transición.

Una OUI puede ser touch o tangible, pero no toda interfaz touch o tangible es una OUI, estas se centran en la manipulación “física” de los elementos en una pantalla, las OUI van un paso mas allá y tratan de cambiar la forma en que interactuamos con nuestros dispositivos, estos serán gadgets que dejarán atrás las pantallas rígidas, que cambiarán su forma dependiendo de la función, del tipo de input a ingresar o del output esperado, para así adaptarse a las necesidades del usuario, podemos imaginar como serán estos dispositivos como así también sus usos, viendo el siguiente video del proyecto Nokia Morph, un concepto presentado hace unos años en donde se exploran las posibilidades de este nuevo paradigma.
Nokia Morph
Interfaces according to Dennis Wixon – UX Week 2008
July 17th, 2010
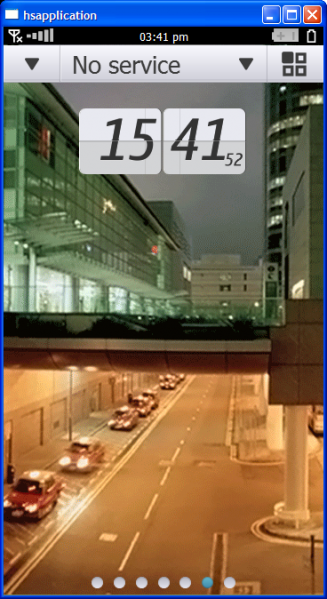
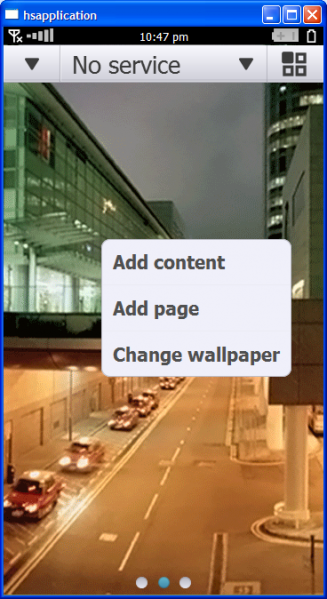
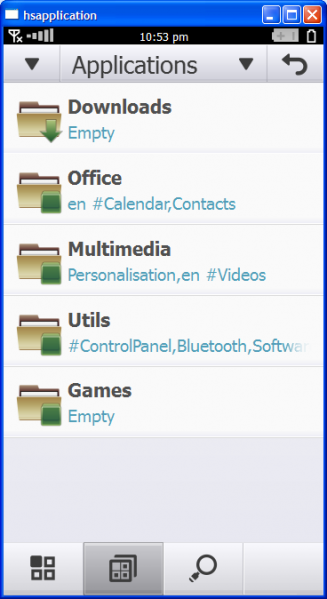
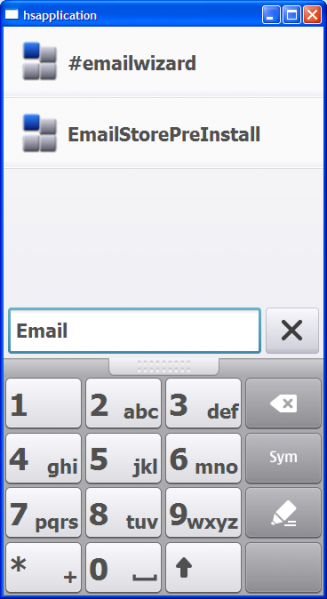
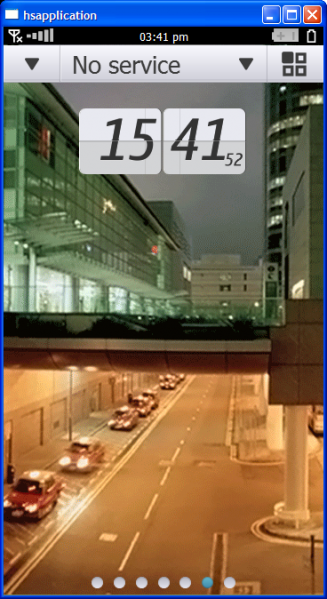
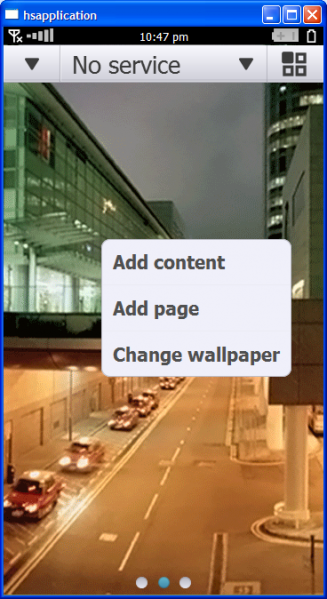
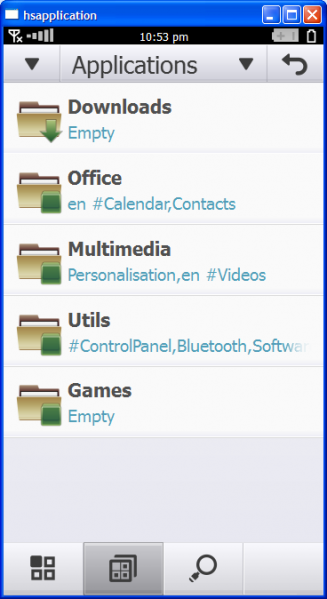
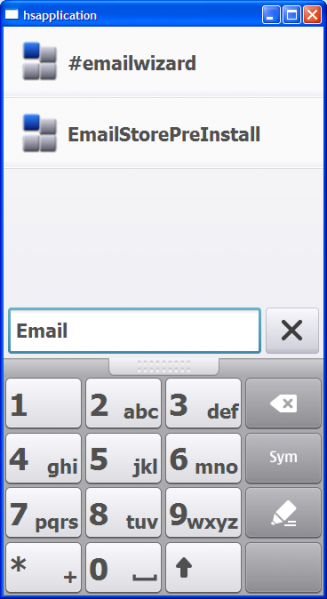
Ayer en la wiki de la Fundación Symbian aparecieron las primeras screenshots y las instrucciones para compilar lo que podría ser la homescreen de Symbian^4, a primera vista no hay nada revolucionario ni wow, si se notan ciertas influencias de Android y se dejan entrever que ciertas consideraciones de diseño que fueron presentadas antes como mokups, se están tornando definitivas, por ejemplo, la barra inferior desaparece completamente, en su lugar solo quedan los indicadores de navegación entre escritorios o pages como le llaman en Symbian, en la parte superior aparece una mínima barra de estado con información sobre la hora, batería y señal, debajo de esta aparece otra barra, que dependiendo de el contexto permite configurar opciones y hace las veces de barra de navegación en cierto escenarios (screenshot #5).
Por ultimo quedan las pages (que parecen no tener un numero máximo) que mantiene sus actuales funciones y la opción de agregar gran cantidad de widgets.






Lamentablemente no hay mucho mas para decir sobre Symbian^4 en lo que a UI se refiere, la gente de la Fundación Symbian esta trabajando mucho, no solo en la parte visual, que es la que mas importancia de le dan los usuarios, sino que se esta llevando a cabo mucho trabajo por debajo, Symbian^3 sera el encargado de comenzar la transición hacia QT, Direct UI y Orbit en lugar de Avkon, por ahora aunque a paso lento los plazos se están cumpliendo, si las ventas del N8 ayudan y pueden hacer que Symbian recupere cierto momentum, esto podría ayudar a Nokia y a la gente de la Fundación Symbian a tener una segunda oportunidad, aunque aun falta mucho tiempo y trabajo para ver si esto sera así.